top of page

Spoak.com
Role
UX/UI Designer
What is Spoak?
Spoak is an online interior design platform for users to visualize their space virtually. As stated on Spoak.com, their platform supports anyone from enthusiasts to professionals interested in interior design. Spoak is an interior design tool that allows users to add objects to 2D images of rooms and change the angle of the objects to give the impression of depth. Users, for example, can digitally edit the color of walls, add wallpaper, and adjust furniture placement to explore limitless customization.
During the Spring 2023 semester, Spoak was an industry client for Web Development at Berkeley. Working as an Industry Designer in Web Development at Berkeley, I worked in a team of 3 designers and 10 developers to bring Spoak's client project to life.
Skills
Figma
Timeline
March - May 2023
The Scope
The problem with Spoak’s current tool is that users aren’t able to upload pictures of their room because their software (called the “viz”) isn’t able to distinguish between objects in the image to do things like change their color. That’s where we come in – Wed Development at Berkeley is building an AI tool to process images of real rooms taken by users in a way that their software can interpret all the pieces of the image and allow users to edit their room. As an Industry Designer, I designed low-fi to hi-fi designs of their AI integration within their interior design software.
Problem Statement
Users are unable to process their own room images within Spoak’s browser software because the current software cannot distinguish between objects and does not allow customizability (ex. object color alteration).
Problem Solution
To design a successful browser to enable the experience of uploading personal spaces and customizing furniture color, size, and orientation. The design will take on similar applications, such as Adobe Photoshop and ChatGPT, to cater to familiar UI designs for easy use among Spoak users.
Research Process
As college students designing for Spoak, four UC Berkeley students were interviewed to gain more insight into what college students wanted and needed from a digital customization interior design software. Existing design applications were also used as references in creating a digestible user interface and recognizable user experience.
User Interviews + Synthesization
Their responses were grouped based on questions and synthesized based on what was feasible with the project's scope.




Competitive Analysis
What applications can we reference regarding design tools and intuitive UX/UI?



Popular


Simple learning curve
Difficult learning curve
Unpopular
UX/UI Analysis of Design Applications & Academic Software
What is the look and feel of tools users are already familiar with?
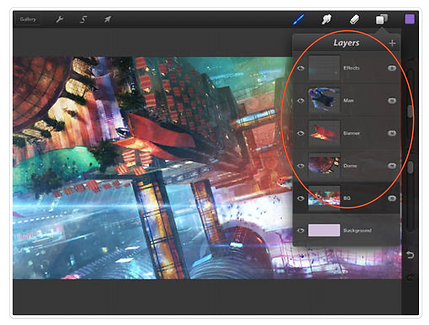
Adobe Photoshop

Canva

Procreate

ChatGPT

Adobe Illustrator


Figma

Gradescope
Notes App

Design Implications
1. Find an effective way to allow users to virtually customize and personalize aspects of their digital room through editing features — tools similar to Photoshop, Figma, and Canva.
2. Implement a similar browser feature as Canva and ChatGPT with complex features but with a simple learning curve user interface.

Wireframe Brainstorm
Visualizing the flow of each screen to design.
Picture route
Uploading a picture
Loading screen
Labeling objects
Choosing which route: picture of text
Text route
Input text (ChatGPT aspect)
Loading screen
Showing images from generated text
Labeling objects
Low-fidelity Screens

Designers to Developers
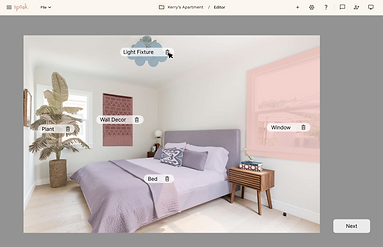
Following up with the developers on the labeling screen, their code was able to detect and label objects automatically with the visual shown below. It was good that both designers and developers had similar visual progress on this portion of the client project.


Mid-fidelity Screens + Feedback
The labeling screens went through four mid-fi ideations because of the complex components and user interactions we had to design. We explored various ways of visualizing these actions with different buttons and icons.
#1: Sidebar to edit
- user can edit AI-generated labels for both furniture and structures
- user can hover over a number to see what the AI has labeled it (also shown on sidebar)
- user can pick between emptied or original room (no in-between)



#2: Sidebar with checkboxes (layers)
- image automatically goes through magic eraser
- user can choose which object to show
- user can double-click on text boxes to edit labels
- user can click "un-clear my room" to get all the furniture from the original image back



#3: Direct typing
- AI automatically labels everything
- user can click trash to remove specific furniture


#4: Reverse sidebar with layers
- user labels objects --> user labels structures
- user can choose which object to hide (or clear entire room)





High-fidelity Screens










Integration?
Although our finalized screens were not fully implemented into the company's website, aspects of our designs are seen in their product!
Highlight Wall Selection

Layering + Hide/View Feature

Concluding Thoughts
1. Always good to look at existing UI designs as inspiration and references: Adobe Photoshop, Adobe Illustrator, Figma, Canva, ChatGPT
2. Communication among participating parties is important: constant back and forth among both designers' and developers' visions
3. Not all designs are included in the final iteration: a good opportunity to hone in on design and problem-solving skills
bottom of page



